
devtodev’s Retention reports has got several new features that will enable you to narrow down the audiences and calculate this metric more effectively.
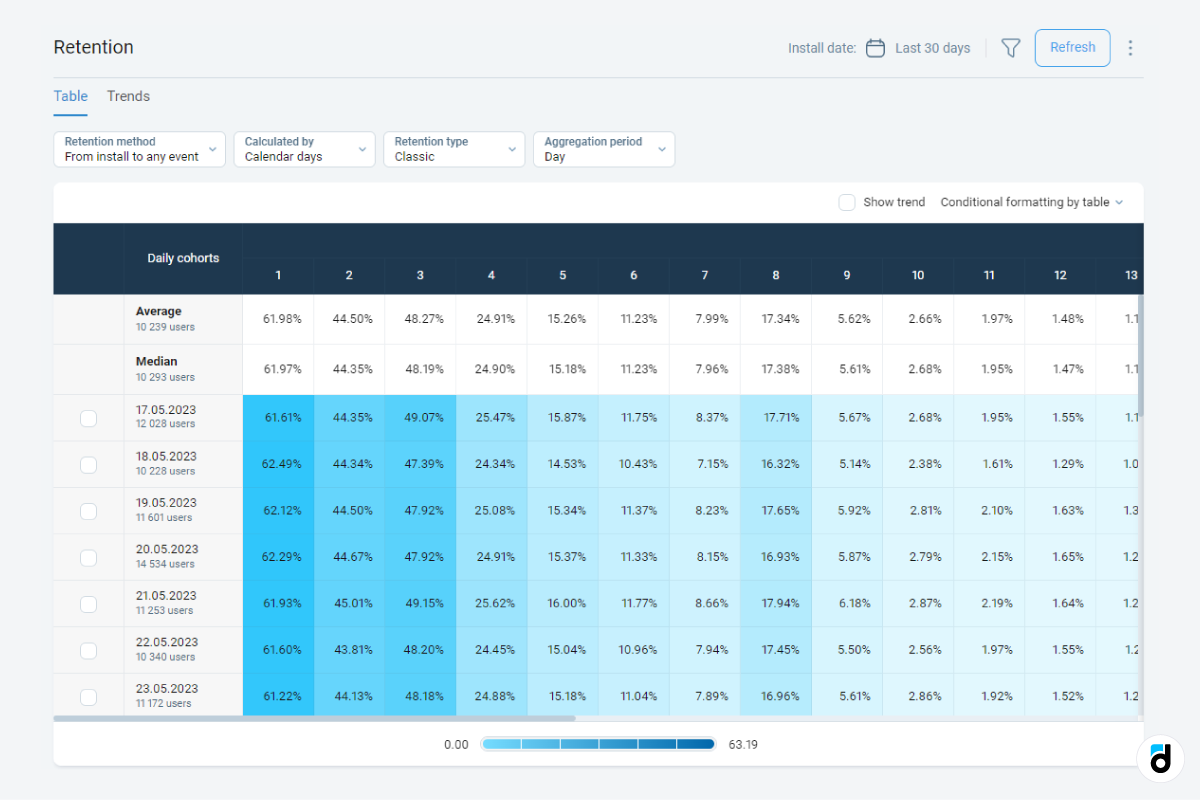
Currently, devtodev offers four distinct methods for calculating retention rates:
-
Using calendar days/24-hour intervals;
-
Classic retention/Rolling retention.
In all four cases, the calculation always starts with installation and finishes with any user activity in the app or game.

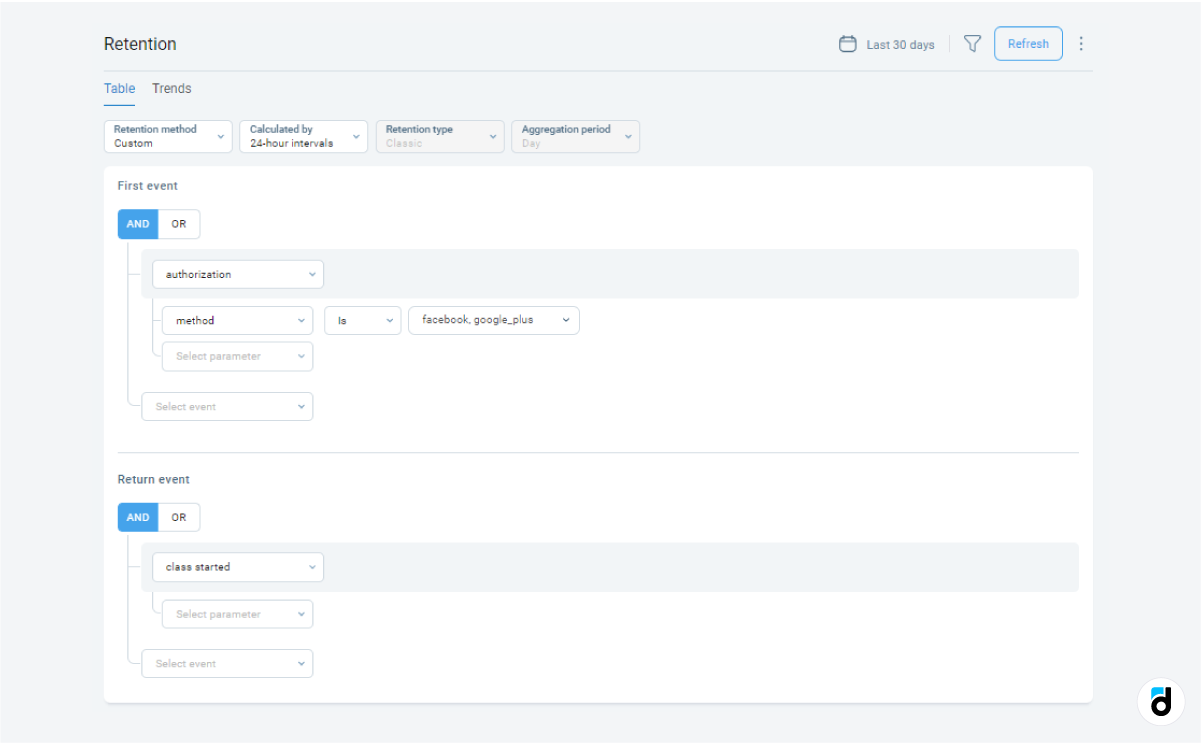
With this update, we’ve introduced two additional options for the first two calculation methods (by calendar days and by 24-hour interval):
-
Flexible calculation start: you can now choose a specific event or several events that define a cohort for retention calculation, allowing for more tailored analysis..
-
Custom calculation end: you have the freedom to select a particular event that signifies a user’s return to the product, enabling more precise measurement.

How do you Use it in a Real Project?
These options unlock a myriad of possibilities for dealing with retention rate. Here are some examples of how they can be utilized:
-
Measure user retention starting from the moment of registration in the app rather than the installation stage. This accounts for any time gap between installation and registration, providing a more accurate representation.
-
Calculate the number of users who not only opened the app on a given day but also took a specific action (completed a level, performed an exercise session, added an item to the cart, liked something, etc.)
-
Evaluate the retention rate of the so called “activated” users (users, who have reached a significant milestone or experienced an "aha" moment). Examples of such moments could be completing three levels, making a payment, inviting a friend, signing up, or adding an item to the cart.
-
Assess the retention rate, frequency, and activity of users who utilize a new feature. For instance, if we want to analyze the performance of Like or Dislike buttons, they can be set as both the first event and return event, providing comprehensive insights into user interactions with the feature.
Stay tuned because even more updates and improvements will be rolled out shortly!!