The new devtodev feature puts even more customization in your hands! Now, you can fine-tune the tables on your dashboards to fit them perfectly on your screen.
The update allows you to adjust column widths based on the number of columns and the amount of text to make them more convenient and easier to read. These changes mean greater control over your dashboard widgets' table appearance and functionality.
How to Use the New Functionality?
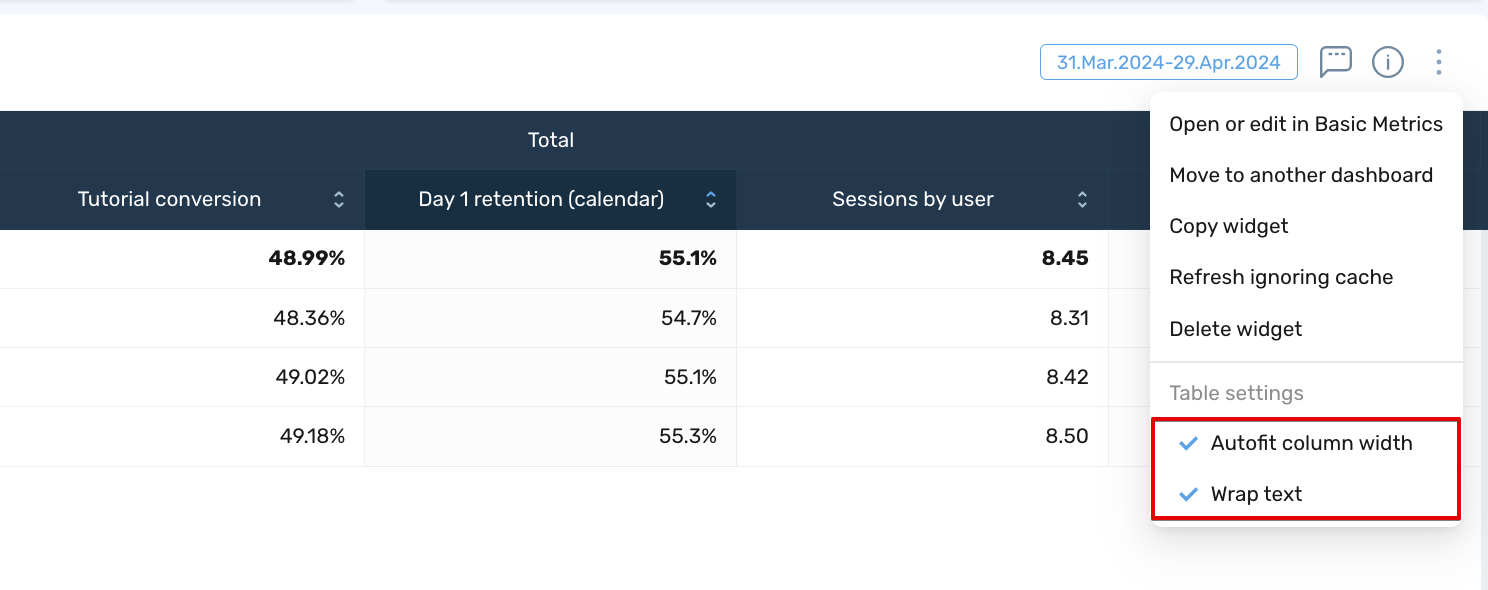
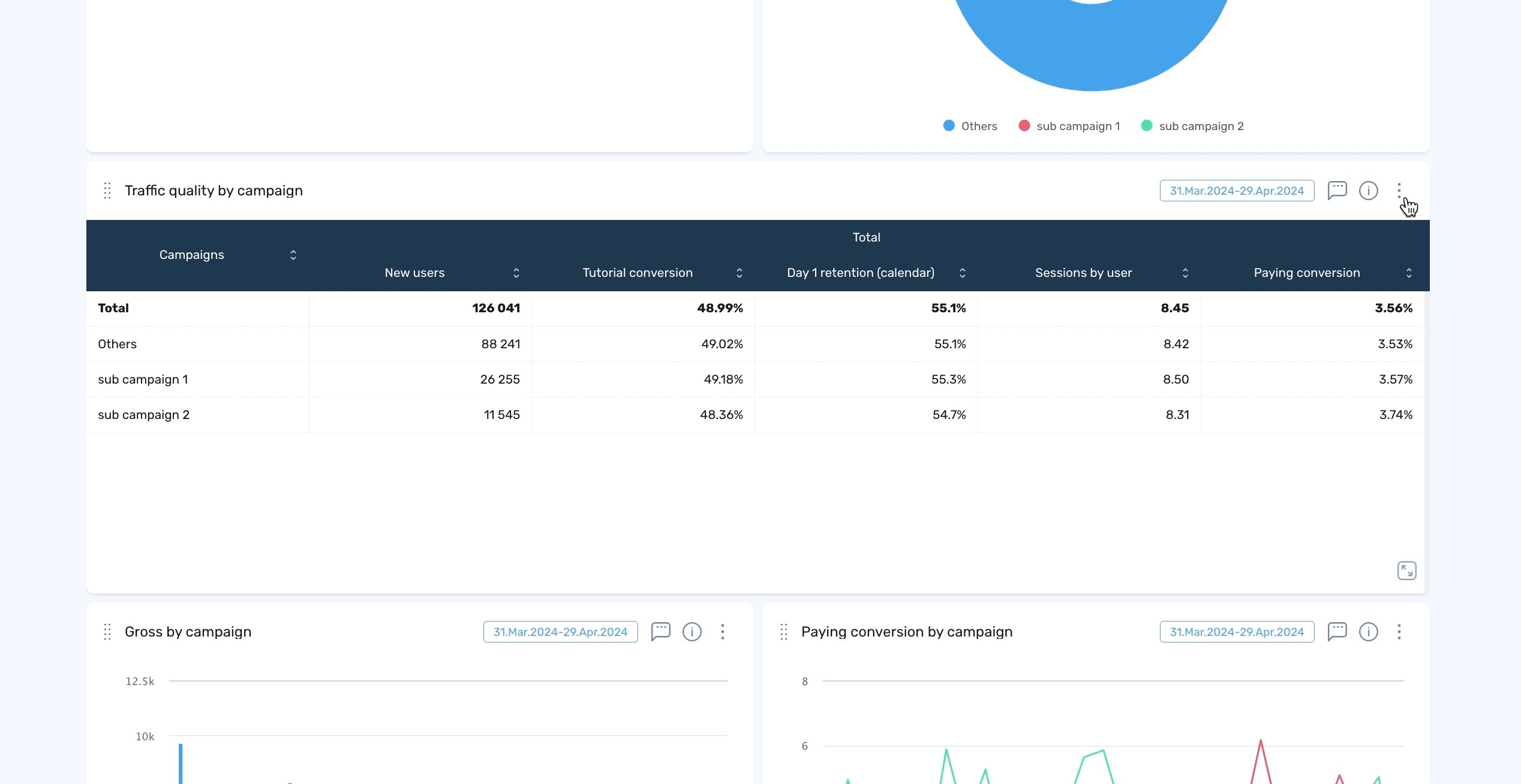
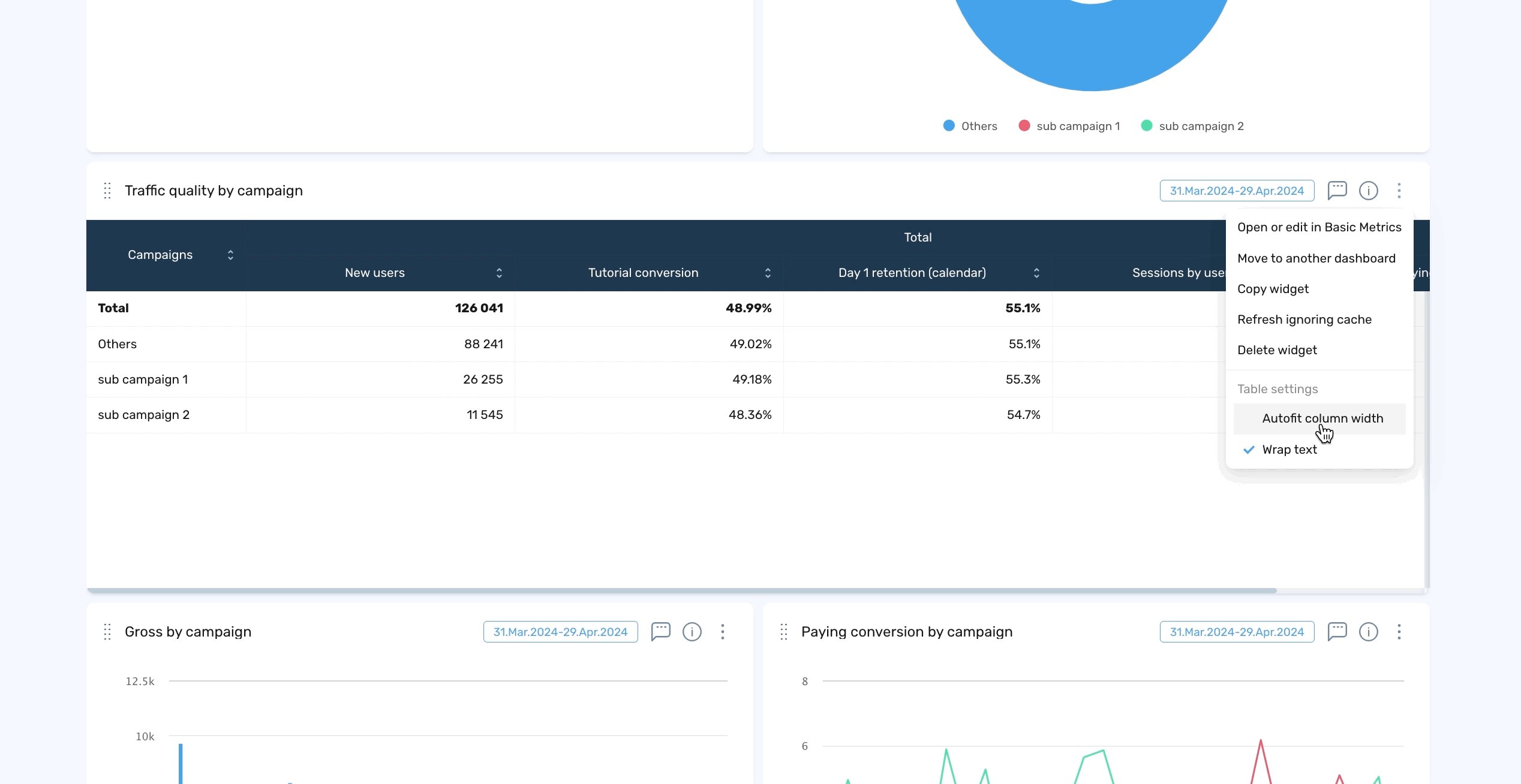
Go to your dashboard's widgets menu to access these new settings. You can choose between automatically setting the column width or manually adjusting it. Also, you can choose to wrap text to improve readability.

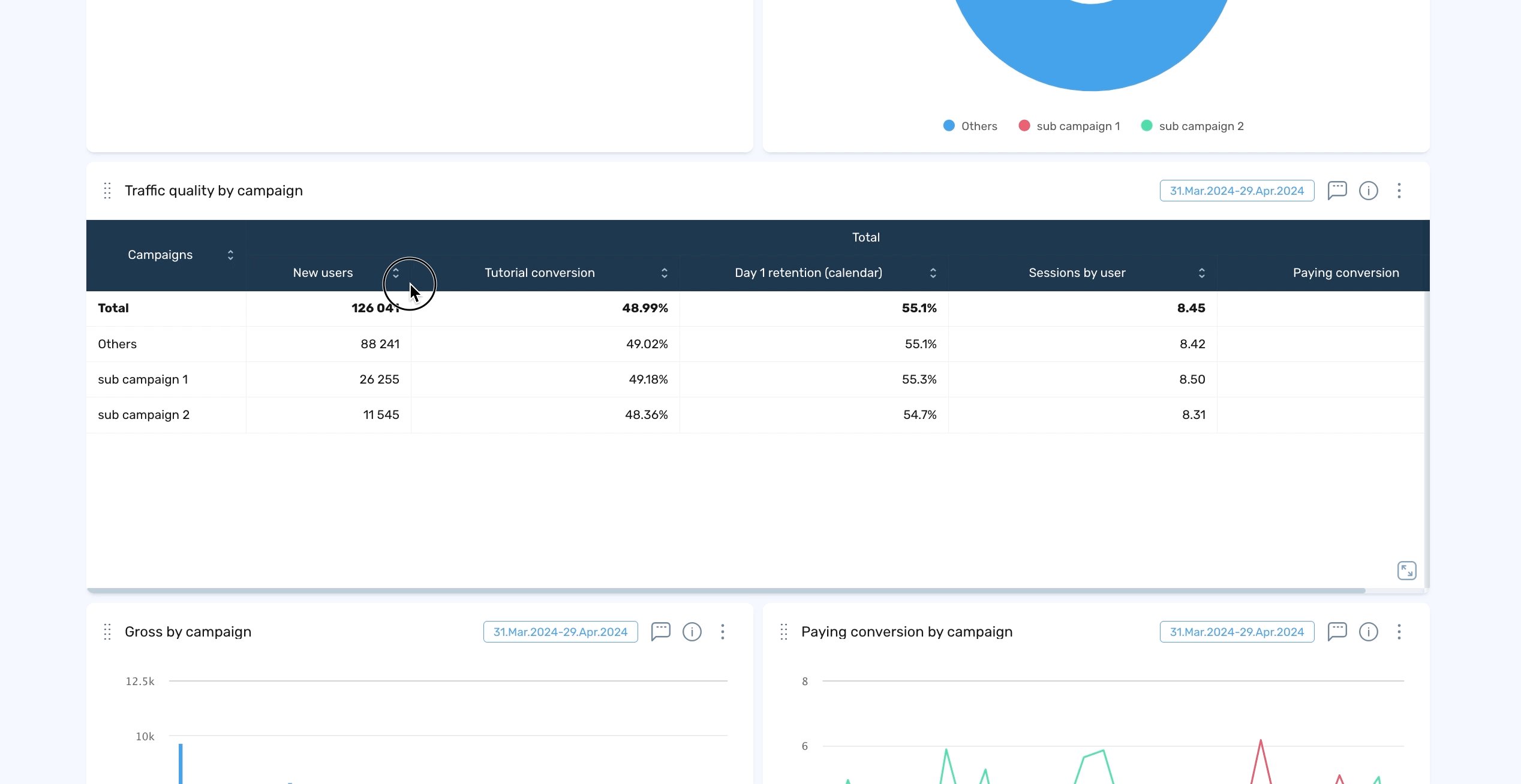
From the widgets menu, you can select the “Autofit column width“ option, which automatically sets the optimal column width based on the length of the text in the header and the column values. If this option is disabled, you can manually change the column width.

You can also choose the "Wrap text" option, which wraps text in the heading row and table rows. This option works simultaneously with other table-width options.
The new functionality is available exclusively for table widgets in custom dashboards, providing a more flexible and user-friendly experience. Additionally, changes one user makes will be reflected for everyone, ensuring consistency across the board.
How do you Use it in a Real Project?
-
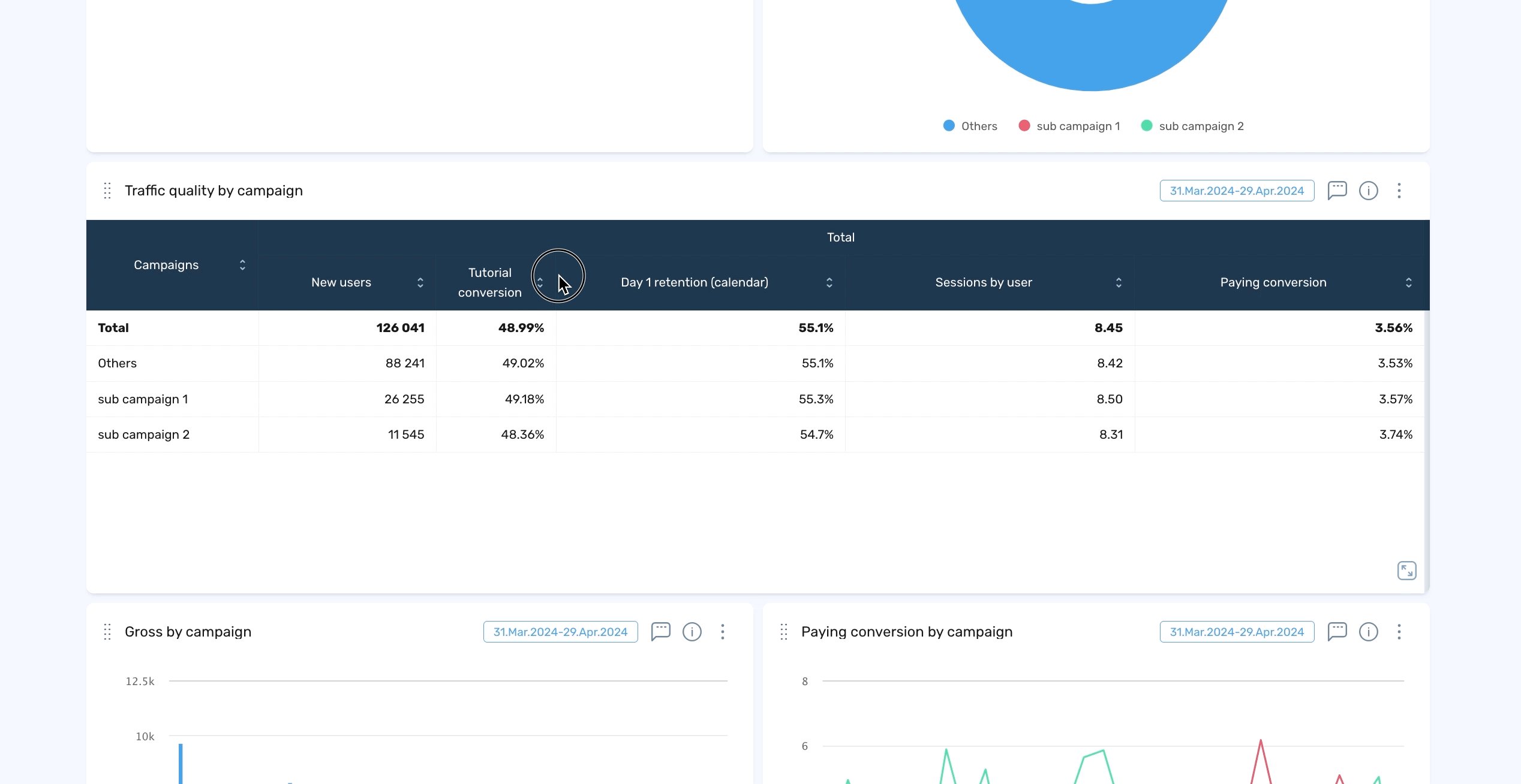
Use the customization options to adjust column widths and wrap text for better readability of key performance metrics.
-
Manually adjust column widths to highlight the best-performing metrics or automatically set widths based on metric names and numbers.
-
Adjust column widths to prioritize important metrics and enable text wrapping to accommodate longer column titles.
Drop us a line if you have any questions.
